UI Design
HOKA PRODUCT TESTING
Overview
HOKA Product testing Program is designed to allow avid runners and fitness enthusiasts to test and provide feedback on new Hoka products before they are released to the general public. Here are some key aspects of this program:
Product Testing: Participants in the program receive Hoka’s latest footwear or gear to test in real-world conditions. This helps Hoka gather valuable feedback on product performance, comfort, durability, and other aspects.
Feedback: Testers are typically asked to provide detailed feedback on their experience with the products. This feedback is used to refine and improve the products before they hit the market.
Exclusive Access: Members of the testing program often get early access to new products and innovations from Hoka.
Community: Being part of the testing program usually means joining a community of like-minded enthusiasts who share a passion for running and fitness.
Incentives: Participants may receive incentives such as discounts on Hoka products, free merchandise, or other perks as a thank you for their contributions.
GOAL
HOKA Product testing Program is an initiative designed to introduce and promote HOKA's new product testing program. The goal was to create a landing page that clearly communicates the program's purpose, engages potential testers, and aligns with best UI/UX practices. As the lead UX designer, I conducted competitive research and developed a landing page that effectively delivers information while maintaining a seamless user experience.
Problem
HOKA needed a dedicated landing page to introduce its product testing initiative. The primary challenges were:
Ensuring clarity in presenting the program's purpose and benefits.
Encouraging user engagement without overwhelming them with unnecessary details.
Maintaining brand consistency and best UX practices.
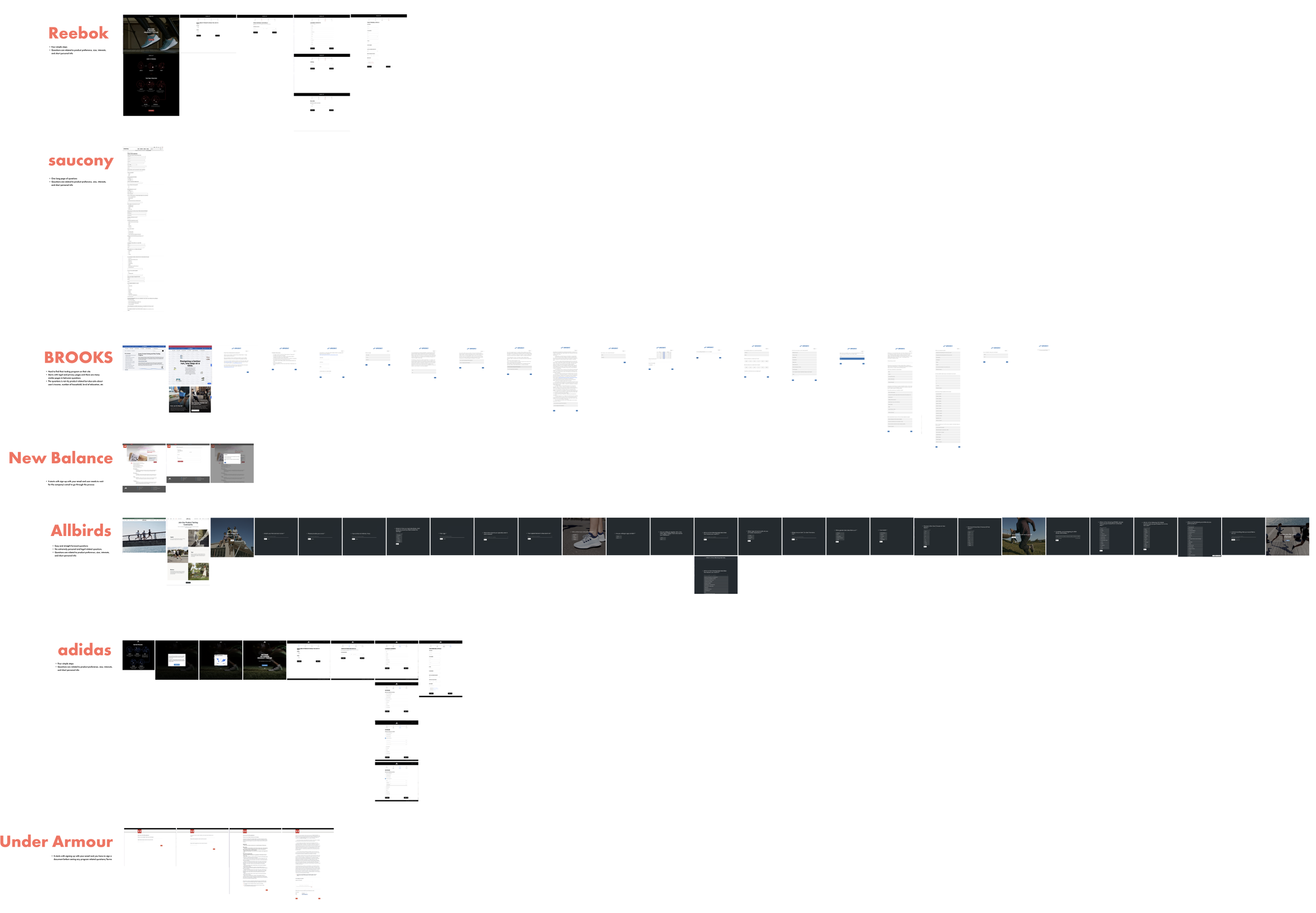
Research
To design a high-performing landing page, I conducted a competitive analysis of similar product testing programs in various industries. This research helped identify UI patterns that enhance user engagement and trust.
Key Insights from Competitor Analysis
1. Effective UI Patterns Across Competitor Pages:
A hero section with a strong headline and a brief value proposition.
A step-by-step breakdown of how the program works.
A visually engaging yet minimal design to prevent information overload.
Clear calls to action that guide the user's next steps.
2. Key Learnings Applied to the HOKA Landing Page:
Concise messaging: Ensuring the page is easy to scan and digest.
Visual hierarchy: Using bold typography and engaging imagery to direct attention.
Mobile-friendly design: Ensuring accessibility across different devices.
Reebok:
Four simple steps
Questions are related to product preference, size, interests, and short personal info
Saucony:
One long page of questions
Questions are related to product preference, size, interests, and short personal info
Brooks:
Hard to find their testing program on their site
Starts with legal and privacy pages and there are many similar pages in between questions
The questions is not only product related but also asks about user’s income, number of household, level of education, etc
New Balance:
It starts with sign-up with your email and user needs to wait for the company’s email to go through the process
Allbirds:
Easy and straight forward questions
No extremely personal and legal related questions
Questions are related to product preference, size, interests, and short personal info
Adidas:
Four simple steps
Questions are related to product preference, size, interests, and short personal info
Under Armour:
It starts with signing up with your email and you have to sign a document before seeing any program related questions/forms
User Flow
Base on what I found in my Common UI Patterns, I mapped out the user journey form the entry point of this flow to the end point.
Hi-Fi
Landing Page Structure & Design Strategy
In developing this high-fidelity (Hi-Fi) design, I conducted extensive research into common UI patterns and carefully mapped out the user flow to ensure an optimal and seamless user experience. My approach involved several key steps:
Hero Section
Headline: A bold statement introducing HOKA Product Testing.
Subtext: A short and engaging explanation of why users should participate.
Imagery: High-quality visuals representing the testing experience.
How It Works Section
A structured layout explaining the key steps in product testing:
Join the program - Learn about new HOKA products.
Test prototypes - Experience innovations firsthand.
Provide feedback - Help shape the future of HOKA products.
Each step is paired with an icon or image for better readability.
Why Join? Section
A brief, compelling argument on the benefits of participating.
Focus on exclusivity, innovation, and the opportunity to influence product design.
FAQs Section
Common questions addressed in a simple, collapsible format.
Answers focused on clarity and transparency about the program.
Call-to-Action (CTA) Section
A strong CTA encouraging users to learn more about the next steps.
Clear direction on where users can sign up or get more details.
Outcome & Impact
Increased engagement by presenting information in a structured, visually appealing manner.
Clearer communication of the program's value proposition.
A scalable landing page that can evolve as the program expands.
Key Takeaways
By leveraging competitive research and industry best practices, I designed a landing page that effectively introduces HOKA's product testing initiative while maintaining a seamless, engaging user experience.